添加HTML語法顯示推特新文
儘管Twitter提供便利的小工具,透過簡單的幾項配置,就能顯示代碼以供複製貼上於網頁HTML中。這樣的版型可能未必適用!不過,Twitter開放了自定義代碼。
一、進到Twitter帳戶「設定」》小工具 》點下「新增」以添加小工具。
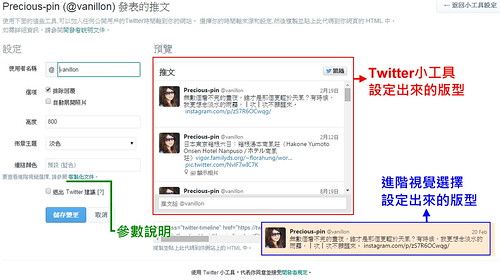
二、為添加的小工具依左側欄目進行「設定」,右側預覽效果。
三、大致完成後再按下「建立新的小工具」,取得下方代碼,複製並貼上此代碼到你網站上的HTML中。
四、進階設定小工具的視覺效果:

找到以下代碼:
<a class="twitter-timeline" href="https://twitter.com/你的帳號" data-widget-id="你的小工具編號">@你的帳號 發送的推文</a>替換成:
<a class="twitter-timeline" href="https://twitter.com/twitterdev"
data-widget-id="你的小工具編號"
data-chrome="noheader nofooter noborders transparent"
data-link-color="#000"
data-tweet-limit="1"
width="800">
Tweets by @twitterdev
</a>data-widget-id 須和原代碼所提供的「你的小工具編號」一致。