上)收錄並建立文章資料庫
上週閱讀薯文,有鑑於HuangYX一則《數位筆記軟體|Notion 從模板範本開始探索》,興致勃勃拜讀了H大全系列Notion文章,相關架構說明若欲瞭解,請查閱薯國HuangYX系列文章。建議有興趣著手學習的朋友,不急著一步步跟著做,請先閱畢再操作,更助於邏輯連結還能加深印象。本則實作主要針對將自身於薯國已發表文章作為範例,創建分類目錄可視圖,並完整收錄文章內容以備存。因截圖較多區分成上下兩部份說明:
上)收錄並建立文章資料庫
下)前台可視圖顯示主頁設定
實作範例

難易度:基礎操作
無論是否有可能刪文,都能為每篇心血文章備存記錄,以及更為分門別類、清楚的瀏覽或查詢。
實現目的:視圖呈現、運用篩選撈文、備份保存
場景:薯國文章/Google chrom/Notion網頁版
優點:Notion收納的文章完整保存圖片和文字,不會因為連結失效或刪文而消失。
演示:連結僅作為此實作範例展示用途,後續不會增刪或啟用成私人網頁。
範例架構與實作準備
主頁:旅行地圖》資料庫:日本遊記/臺灣遊記》文章:主題屬性、Tag標籤
範例文章僅收錄自薯國已發文,屬於臺灣遊記的「周遊小旅行」和屬於日本遊記的「日本東京箱根六日」、「玩瘋沖繩」系列主題,內容的豐富性取決於收錄篇章,以遊記來說自是玩遍天下的記錄最為豐富。

首先必須要先有一個Notion帳號
- 自行連接Gmail以開通帳號十分方便。
- 擴充功能Notion Web Clipper,目前Google chrom、safari、Firefox均有支援。
步驟順序
上)
一、安裝Google chrom擴充功能:Notion Web Clipper
二、開始收錄文章/生成文章資料庫
三、編輯收錄文章的屬性以利篩選撈文
下)
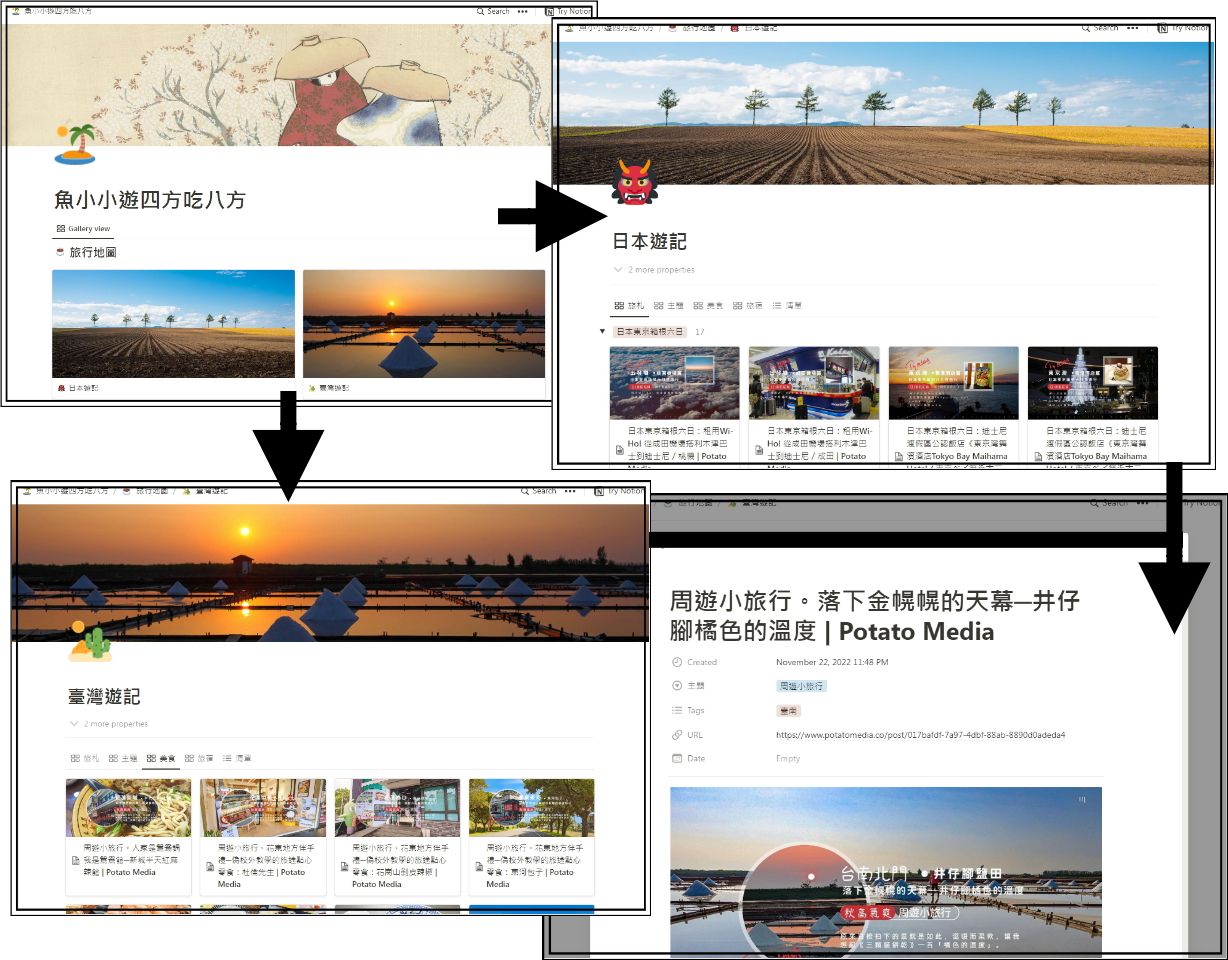
四、新增上層主頁:範例「魚小小遊四方吃八方」
五、主頁分類至子分類頁籤設定與呈現,範例位置:主頁》Page1「日本遊記」》頁籤「旅札」。
六、回到主頁設定完成,分類圖片顯示。
實作開始
一、安裝Google chrom擴充功能:Notion Web Clipper
進到Google chrome首頁,在「擴充功能」中搜尋找到「Notion Web Clipper」,將其加到Chrome。並且將該功能設定釘選於右上方擴充功能區。「Notion Web Clipper」在開啟的頁面上可幫助直接將其完整收錄到Notion,但不會收錄薯文廣告、標籤、相關推薦和留言。


二、開始收錄文章/生成文章資料庫
依照範例,分別需要收錄日本、臺灣遊記文章,首篇日本和首篇臺灣遊記文收錄的同時建立個別資料庫,我們需要生成日本遊記資料庫、臺灣遊記資料庫。
- 開啟欲收錄的文章後,點右上角「Notion Web Clipper」圖示:
1、標題自動帶入也可自行調整做修改
2、下拉選擇加入位置為「建立網路連結資料庫」
3、儲存頁面
4、在Notion打開
- 畫面自動跳至Notion
- 可見Notion左側清單已自動生成名為「我的連結」頁面,點一下右側的書籤連結清單,就能看到文章被完整收錄的狀況。「我的連結」即日本遊記資料庫,更名為「書籤。日本遊記」以利辨識。



「我的連結」即日本遊記資料庫,替換ICON並更名為「書籤。日本遊記」以利辨識。
三、編輯收錄文章的屬性以利篩選撈文
- 新增一個property「主題」屬性,內容設定單選「Select」,Tags內容設定複選「Multi-select」,屬性項目的增刪可依照實現需求,如日期等。
- 因應屬性,需要創建「日本東京箱根六日」主題、「玩瘋沖繩」兩主題,依範例文則需創建「日本東京箱根六日」主題和「東京」、「箱根」標籤。
主題和標籤的設定是為了便於日後資料庫中撈文,因此屬性的設定將取決於最終可呈現或希望呈現的方式。



重複使用以上操作,將日本遊記中「日本東京箱根六日」、「玩瘋沖繩」兩主題的文章收錄至「日本遊記資料庫」即更名後的「書籤。日本遊記」,並替文章增添相關主題和標籤。
另新增「書籤。臺灣遊記」建立臺灣遊記資料庫,同樣替收錄進資料庫的文章增添相關主題和標籤,依照範例主題為「周遊小旅行」,標籤有各縣市區如:苗栗、臺南、花蓮等,以及美食、旅宿。
以上完成日本遊記和臺灣遊記收文,並建立兩資料庫,如下圖所示:
書籤。日本遊記
書籤。臺灣遊記