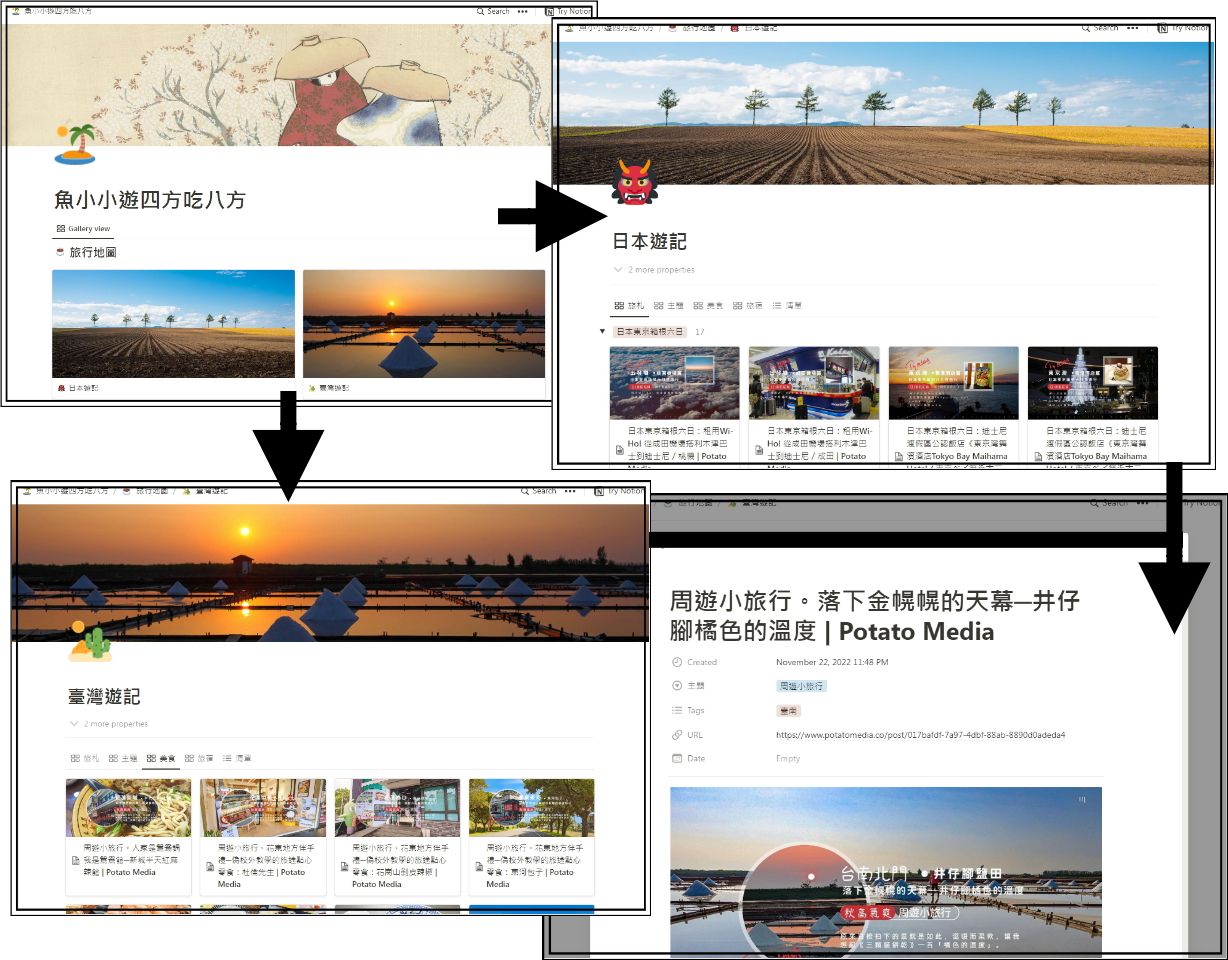
下)前台可視圖顯示主頁設定
上週閱讀薯文,有鑑於HuangYX一則《數位筆記軟體|Notion 從模板範本開始探索》,興致勃勃拜讀了H大全系列Notion文章,相關架構說明若欲瞭解,請查閱薯國HuangYX系列文章。建議有興趣著手學習的朋友,不急著一步步跟著做,請先閱畢再操作,更助於邏輯連結還能加深印象。本則實作主要針對將自身於薯國已發表文章作為範例,創建分類目錄可視圖,並完整收錄文章內容以備存。因截圖較多區分成上下兩部份說明:
上)收錄並建立文章資料庫
下)前台可視圖顯示主頁設定
實作範例

難易度:基礎操作
無論是否有可能刪文,都能為每篇心血文章備存記錄,以及更為分門別類、清楚的瀏覽或查詢。
實現目的:視圖呈現、運用篩選撈文、備份保存
場景:薯國文章/Google chrom/Notion網頁版
優點:Notion收納的文章完整保存圖片和文字,不會因為連結失效或刪文而消失。
演示:連結僅作為此實作範例展示用途,後續不會增刪或啟用成私人網頁。
範例架構與實作準備
主頁:旅行地圖》資料庫:日本遊記/臺灣遊記》文章:主題屬性、Tag標籤
範例文章僅收錄自薯國已發文,屬於臺灣遊記的「周遊小旅行」和屬於日本遊記的「日本東京箱根六日」、「玩瘋沖繩」系列主題,內容的豐富性取決於收錄篇章,以遊記來說自是玩遍天下的記錄最為豐富。

首先必須要先有一個Notion帳號
- 自行連接Gmail以開通帳號十分方便。
- 擴充功能Notion Web Clipper,目前Google chrom、safari、Firefox均有支援。
步驟順序
上)
一、安裝Google chrom擴充功能:Notion Web Clipper
二、開始收錄文章/生成文章資料庫
三、編輯收錄文章的屬性以利篩選撈文
下)
四、新增上層主頁:範例「魚小小遊四方吃八方」
五、主頁分類至子分類頁籤設定與呈現,範例位置:主頁》Page1「日本遊記」》頁籤「旅札」。
六、回到主頁設定完成,分類圖片顯示。
實作開始
四、新增上層主頁:範例「魚小小遊四方吃八方」
- 點選左側欄位New page以新增空白主頁,右側即視區選擇Empty page。
- 滑鼠移至Untitled未命名標題上方,會出現「Add icon」。為主頁選擇ICON圖標,並將標題命名為「魚小小遊四方吃八方」。
- 滑鼠移至標題下方會出現下列「+」符號,選擇「Gallery view」以圖片顯示方式作瀏覽。


接下來我們要為主頁設定呈現畫面,範例為兩本大分類圖冊:日本遊記、臺灣遊記。
- 出現第一個頁籤New view上按一下,「Rename」改頁籤名為:Gallery view。「Edit view」設定新增database資料庫。
- 資料庫名稱變更為:旅行地圖
- 點進Page1區塊要來做主頁的顯示來源和呈現效果設定。
主頁旅行地圖下須呈現兩本分類相冊:日本遊記、臺灣遊記,由個別點進後以圖片陳列遊記文章。


五、主頁分類至子分類頁籤設定與呈現,範例位置:
主頁》Page1「日本遊記」》頁籤「旅札」
進入到Page1設定頁面,開始設定第一大分類「日本遊記」,於內文區塊刪除不需要的預設內容,直至空白後新增「Gallery view」,須指向「書籤。日本遊記」帶入來源資料庫。設定:
- 點頁籤Edit view,頁籤名稱改為「旅札」;Group設為「主題」,顯示時以主題分群;Load limit設為「10 pages」,預設50 pages,為避免手機瀏覽捲軸過長修改成最低的10 pages。
- 將來源資料庫名稱隱藏,設定為不顯示。
- Sort設為「Created Ascending」,以創建時間升冪排序。


除了「旅札」還要新增「主題」、「美食」、「旅宿」、「清單」四頁頁籤,頁籤依照瀏覽需求屬自行增刪設定項目,以下分別敘述四頁頁籤的設定。
主題:圖片呈現Layout設「Gallery」。於主題頁籤下可作兩項篩選Filter為「2 filters」,篩選「主題」和「tags」標籤。Sort設為「Created Ascending」,以創建時間升冪排序。Load limit設為「10 pages」。
美食:圖片呈現Layout設「Gallery」。Filter為「1 filter」,單一篩選「tags」中的「美食」標籤。Load limit設為「10 pages」。
旅宿:圖片呈現Layout設「Gallery」。Filter為「1 filter」,單一篩選「tags」中的「旅宿」標籤。Load limit設為「10 pages」。
清單:列出清單Layout設「List」。Sort設為「Created Ascending」,以創建時間升冪排序。Group設為「主題」,顯示時以主題分群。Load limit設為「10 pages」。





六、回到主頁設定完成,分類圖片顯示。
最後回到主頁「魚小小遊四方吃八方」內容的Gallery view頁籤點進Edit view修改:
Card preview為Page cover,顯示圖片抓取頁封面。
Open pages in為Full page,頁面開啟後為整頁模式。
因此需要點進Gallery view頁籤的「日本遊記」中,滑鼠移至頁首,出現Add cover再進入上傳圖片。此圖片為「日本遊記」封面,主頁中的Gallery view才能顯示封面圖片。
接著複製「日本遊記」格式新增為Page2「臺灣遊記」作相同設定。請注意「臺灣遊記」Source須指向「書籤。臺灣遊記」帶入來源資料庫。

主頁「魚小小遊四方吃八方」完成設定後,範例圖如下:

實作效果圖說
演示需求,我將四份資料開啟Share to web功能丟上網路,複製提供主頁連結,網路上即可公開瀏覽以展示實作效果。



利用旅札/主題/美食/旅宿/清單等頁籤篩選文章。
利用主題頁籤中的主題/Tags篩選文章。