《三》Google Apps Script 語法測試 & 表單製作
本次實作系列主題
《一》前言/Notion專案
《二》Line Notify連動設定
《三》Google Apps Script 語法測試 & 表單製作(本篇)➞使用Google Apps Script透過Line Notify傳遞Line通知
《四》添加表單指令碼編輯器 & 表單發佈➞接收到資料時得以即時獲取Line通知
《五》IFTTT連動:指定時間傳送Line訊息 & RSS新聞關鍵字訂閱
本篇使用Google Apps Script運作,以Google表單收集資料,接受到資料提供同時Line Notify會發通知。依篇文《一》前言/Notion專案提到的實作目標,各方可藉由Google填單方式提供我方在地店家資訊,若收到資訊,我方將即時獲得Line Notify通知。
實作開始
/Google Apps Script發送測試/
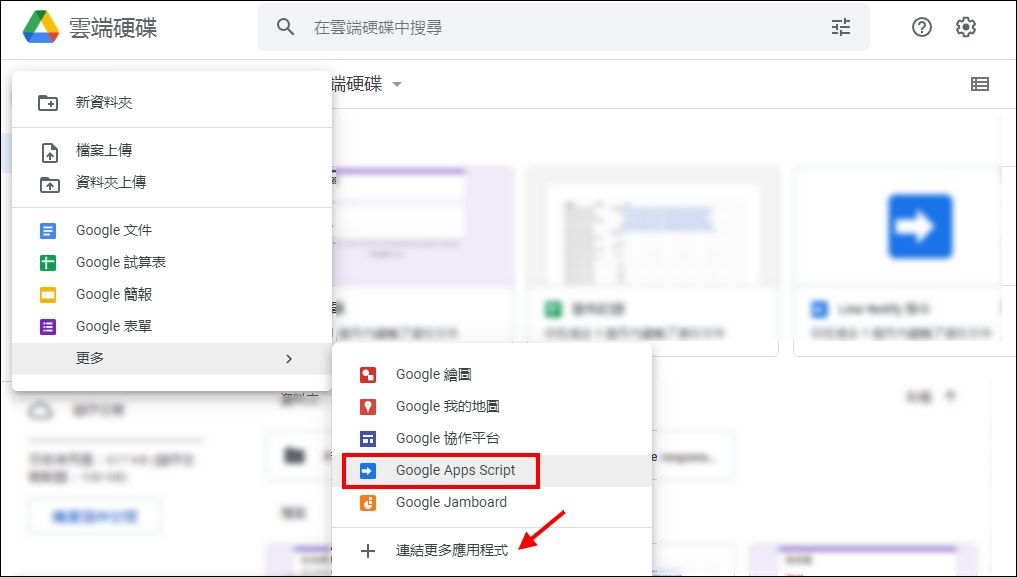
步驟一:
進入到Google雲端硬碟,連結應用程式:Google Apps Script。
步驟二:
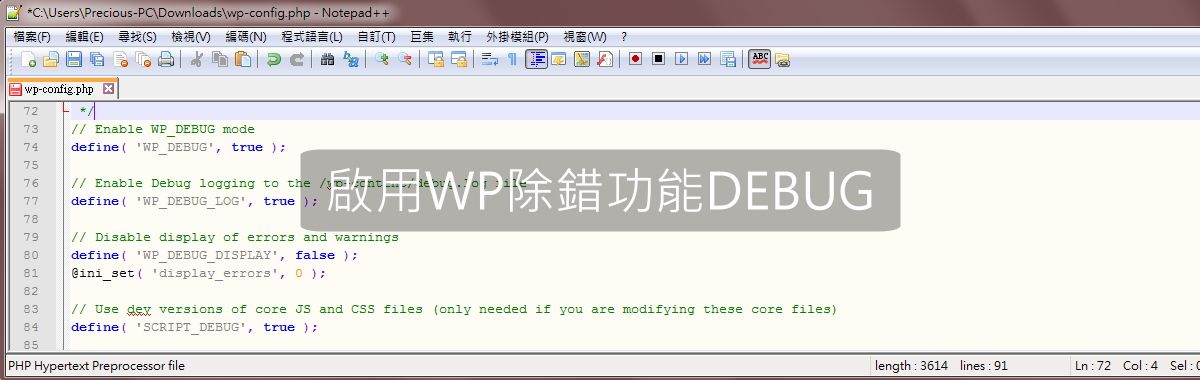
新增開啟Apps Script輸入程式碼,修改相關內容。
function myFunction() {
var token = "您於Line Notify申請發佈的權杖碼";
var message = "測試文字訊息";
sendLineNotify(message, token);
}
function sendLineNotify(message, token){
var options =
{
"method" : "post",
"payload" : {"message" : message},
"headers" : {"Authorization" : "Bearer " + token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}1、var token = “”,引號內修改為您於Line Notify申請發佈的權杖碼。
2、var message =””,引號內可更改成您要測試發出的文字訊息,此處用:test123。
步驟三:
按下【執行】程式碼,確認執行結果。
此時您應同步收到Line Notify發出的Line通知,內容為「test123」。

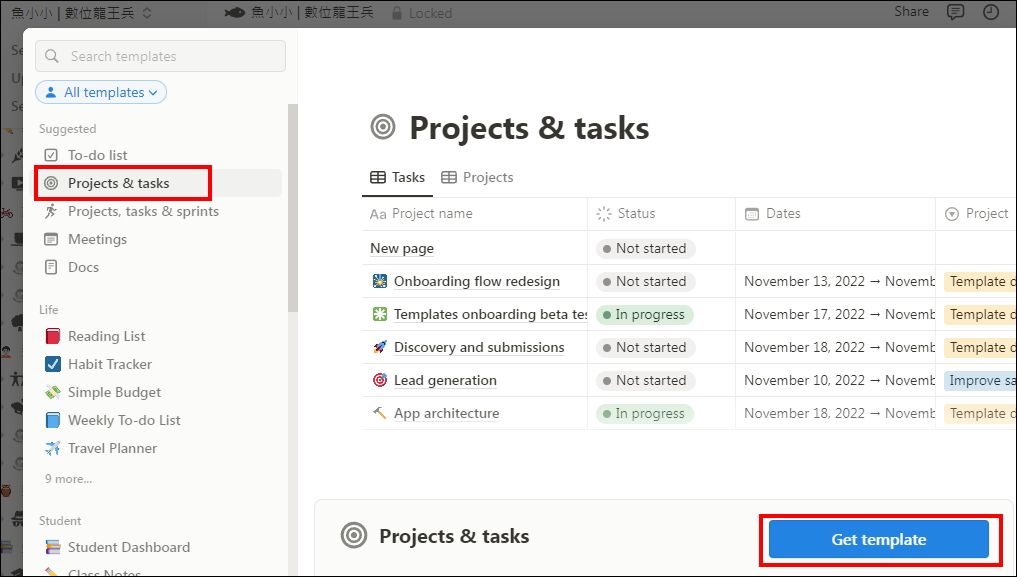
進入到Google雲端硬碟,點選Google Apps Script。
若沒有Google Apps Script,須先連結應用程式。

新增打開Apps Script輸入程式碼,修改紅色框線內的相關內容:您的權杖和測試訊息。

【執行】程式碼,確認執行結果無誤,您會同時收到一則Line通知,顯示var message引號內的文字測試訊息。
/製作符合需求的Google表單/
本主題旨在收集在地店家資料,製作一份包括需求項目的表單,使各提供方可以藉由填單,將資訊明確集合傳送過來。
步驟一:
進入到Google雲端硬碟,新增Google表單。
步驟二:
設計符合需求的填單項目,範例中使用到純文字與圖檔上傳。
表單簡要設計「問題名稱」、「說明」、「內容表現方式」、「必填與否」。檔案部份可設定能接受的檔案性質、數量與大小上限等。
步驟三:
依照需求於該表單的頁籤【設定】功能,開啟抄送副本功能傳一份給作答者(資訊提供者)。

進入到Google雲端硬碟,新增Google表單。

設計符合需求的填單項目,範例項目中包括名稱、資訊、簡介和圖檔上傳。
為確保資料收集時提供者可以按所需項目一一填寫,不發生遺漏,條列明確必填的項目內容是必要且較有效率。

【設定】功能中開啟抄送副本功能傳一份給作答者(資訊提供者)。
資料有問題時,避免爭議,尤其是擔任整合工作。
小記
從測試語法可看出文字訊息的傳送須進到Google Apps Script改動,以Google表單為媒介做傳送動作應是較為簡便的途徑,特別是在需要多人傳送或者非單一發送者的情況下。為更好的結合上述表單,我們需要進一步完成運行語法的修改和設定,續接下篇實作說明。